HTML5 Boilerplate is an awesome website template when you want all best pieces in place for you when you start your project. A while back I covered 7 CSS Snippets to Borrow from HTML5 Boilerplate, so today I want to feature a few .htaccess settings which could speed up, secure, and make your site very much more useful!
Block Access to Hidden Files and Directories
We try to push our code to productions servers without hidden files and directors, like our revision system directors, but that doesn’t always happen. This snippet prevents those files from being accessible:
<IfModule mod_rewrite.c>
RewriteCond %{SCRIPT_FILENAME} -d [OR]
RewriteCond %{SCRIPT_FILENAME} -f
RewriteRule "(^|/)\." - [F]
</IfModule>
Hackers shouldn’t have the ability to get those files so now they can’t!
Compress Served Files by MIME Type
There are a number of file types we know we want compressed on the way out, and with mod_deflate, we can direct the server to do so:
<IfModule mod_deflate.c>
# Compress all output labeled with one of the following MIME-types
# (for Apache versions below 2.3.7, you don't need to enable `mod_filter`
# and can remove the `<IfModule mod_filter.c>` and `</IfModule>` lines
# as `AddOutputFilterByType` is still in the core directives).
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/x-web-app-manifest+json \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
</IfModule>
</IfModule>
I love how easy it is to compress files by MIME type with .htaccess. Tiny amount of code, massive enhancement for all of your users!
Allow Cross-Domain Fonts with CORS
I had no idea how big of a response I’d have when I first posted about cross-domain fonts. They’re a big, confusing problem for people but HTML5BP also has a solution:
<IfModule mod_headers.c>
<FilesMatch "\.(eot|otf|ttc|ttf|woff)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
Fonts are best served off of CDN so now you can do so without issue!
Allow Cross-Domain Images with CORS
Images are usually cool to serve from a different domain but if you want access to their data with canvas, you’re in trouble. This snippet allows you to get raw image data via canvas:
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
<FilesMatch "\.(cur|gif|ico|jpe?g|png|svgz?|webp)$">
SetEnvIf Origin ":" IS_CORS
Header set Access-Control-Allow-Origin "*" env=IS_CORS
</FilesMatch>
</IfModule>
</IfModule>
After you get that image data, you can add filters and more. Here’s a tutorial showing you how to convert the image to canvas!
Expires
Expires headers are an awesome way of setting long cache expirations on your files. Setting long expiration times on your static files (CSS, images, JavaScript, etc.) can be a massive performance boost!
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/x-icon "access plus 1 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
</IfModule>
You may be asking yourself about updating your files and issues with new file versions not being update. Add a querystring to your file URL and the file version will be downloaded by clients at the appropriate time!
HTML5 Boilerplate is a goldmine of useful code. Even if you don’t want to included all of it within your project, take a few minutes to check out the CSS, htaccess, and JavaScript code it provides you — it could teach you a technique to carry with you throughout your career!
Read the full article at: 5 .htaccess Snippets to Borrow from HTML5 Boilerplate
We had a lot of traffic to Victor’s post on the WebRTC mandatory video codec earlier this week. Given the news from Cisco yesterday we figured this warranted a quick follow-up post beyond what we could add to the comments area.
Quick debate recap
Engineers don’t like lawyers, and as Victor mentioned in his post earlier this week, much of the debate over assigning a mandatory video codec for WebRTC has been about avoiding the lawyers. While debate over the technical merits of H.264 vs. VP8 yielded no overwhelming winner (they are both great codecs), the debate has more recently revealed it’s true form as a mostly IPR related issue. The H.264 camp speculated that there could be legal issues with VP8 despite Google’s claims otherwise. There are certainly inherent issues with H.264. Which one has more risk? It would take lots of lawyers to sort through this and no one pays for lawyers to go to standards meetings. Even if they did, it wouldn’t matter – lawyers use arbitrators and the legal system, not technical standards procedures to work through disagreements.
Unfortunately the attempts to avoid the lawyers have failed. One of the most significant barriers preventing use of H.264′s use as a Mandatory To Implement (MTI) codec for WebRTC, as stated by many vocal H.246 opponents (see passionate comments on webrtchacks), has been the patents and licensing fees associated with it.
The news
Cisco announced this morning that they intend to remove this barrier by contributing open source H.264 implementations and absorbing the MPEG-LA licensing fees. In concert with this announcement, Mozilla has acknowledged the contribution, and announced they will be delivering H.264 to Firefox in the near future.
How does this change things?
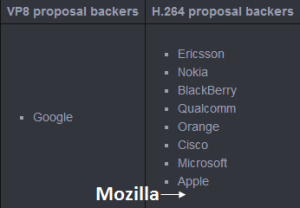
What Cisco is attempting to do is bear the brunt of the legal battle by assuming responsibility for H.264 royalties under specific circumstances. At a high-level, this is not much different than what Google attempted with VP8. The main difference is there are 8 other major backers of H.264 and hundreds of millions of devices (maybe Billions) that already support H.264.
Materially, the possible outcomes in the debate remain the same. However, Mozilla now appears to be in the column in support of the H.264 proposal (or possibly H.264 & VP8), and the legal implications and licensing obligations of WebRTC’s use of H.264 are more aligned with the principles of the open web.
Who cares about H.264?
While theories, accusations, and speculation abound, the facts are that many of the H.264 proponents are those that have invested money, and mounds of high quality engineering in IP based real-time communications outside of the web for many years now. The result of that investment is that most IP based video systems and services use H.264 today, and this is not easily changed. When you consider that most mobile devices contain dedicated hardware support for accelerating the encode/decode operations for H.264, it represents a massive deployment that can’t simply be updated at the flip of a switch.
While some argue that existing video-over-IP implementations are, or should be separate from the web, many would like to be able to interoperate between web and non-web applications at a reasonable cost. Most agree that the notion of transcoding between H.264 and VP8 for sessions that cross this divide would be a very cost prohibitive proposition at scale. Those who build outside the web but want to interoperate with WebRTC are faced with either implementing the tools and technologies of WebRTC in their non-web applications, or making use of gateway functionality within elements they have already deployed .
If VP8 became the one and only MTI video codec for WebRTC, the implications are huge for those web outsiders that want to allow their consumers the ability to have real-time-communications to/from the web. In the end, the price of floating the cost for a “free” Web Real Time Communications, may be significantly less than overhauling all the established video RTC work that has been done to date.
How will this work?
Cisco is going to provide a codec binary module and open source everything. Mozilla is going to bake this into Firefox. Other developers can incorporate the binary module into their code just as Mozilla is doing and Cisco will pay the charge. Alternatively they can utilize the source code to build their own binary, but Cisco is not covering the royalty charges for this. The binary has to come from Cisco for them to cover the licensing charges. Implementors (browser makers) will need to connect to Cisco.com and trust their compilation of the open source project. Ideally, this will be transparent to web developers, and nothing will change in how they use the W3C WebRTC APIs. The promise would be that web apps running on browsers containing Cisco’s openH264 implementation will have any associated licensing fees covered by Cisco, no strings attached.
The Good, the Bad, and the Ugly
The Good news for the WebRTC community is that Cisco just lowered one of the major barriers to adoption of H.264. This is going to cost Cisco real money based on statements they have made – money that others might have had to pay. This move also increases H.264. Cisco should be commended for taking bold action to try something new for the benefit of WebRTC, even if there are many that disagree on the debate.
The bad news is that everyone really wants a free and unencumbered codec as opposed to a generous hand-out that could easily be rescinded by a public company that is still subject to the whims of its shareholders. This mechanism also definitely will not work with Apple iOS according to the Cisco openh264.org Q&A…but then again, Apple already licenses H.264 on it’s devices. The downloaded binary module approach may be problematic for other platforms too. It is unclear how this will leverage underlying hardware acceleration, if at all. It is also not available today. I think it is safe to assume Cisco will put the necessary resources behind this to get a quality module to market quickly, but there is risk there.
The ugliest part is that this does not end the debate. It does not bring the community together. Based on the IEFT mailing list discussion today, opponents to H.264 are not phased by the move, claiming it does not go far enough. Certainly it does not remove the lawyers from the equation. It leaves open new issues – some have already cited security concerns about relying on an unauditable binary (i.e. what if the NSA inserted something between in the compilation process?). It also does nothing to establish precedent for future codec battles – namely VP9 vs. H.265. We will have to wait until next week to see what this really means.
The MTI codec outcome that may be strengthened the most by the move, is one where VP8 and H.264 are both chosen as mandatory. H.264 proponents will have done just enough to alleviate IPR concerns, while achieving interoperablity. VP8 proponents will still have leverage over any patent trolls wanting to stir up trouble through future use of H.26x. In the future, any side that proves to be an un-trustworthy citizen of the open web can be “voted off the island”, so to speak.
Summary
As is typical with debates that are so polarizing, it can be challenging to remain objective and pragmatic when it revolves around matters which are qualitative instead of quantitative. It is ironic that perhaps this battle is less about what happens in the immediate future on the web, and more about jockeying for future position, and RTC that is outside the web. What happens within WebRTC will undoubtedly shape the future of RTC in the existing telephony domain. Surely larger forces are in play here.
Many questions are going to remain open:
-
Are the large H.264 proponents unfairly protecting their interests and keeping a stranglehold on RTC outside the web going forward?
-
Is Google attempting to undermine and weaken other tech giants under the guise of open and “free” technology by sealing off interoperability to those that are already significantly invested?
-
What if Cisco’s generosity runs dry, providing MPEG-LA some way to corner future licensing fee gotchas H.264?
-
What if Google’s generosity runs dry, and they start charging for VP8 (9)?
-
What about H.265 vs VP9?
-
Who do I trust for an unknown future?
We’ll try to leave you to answer those for yourselves. If you already have your mind made up about the integrity and motivation of the major players involved in this debate, this move may do little to dissuade. At a minimum however, this news serves as a potential major contribution to WebRTC from Cisco and those supporting H.264. As the MTI debate plays out, certainly this makes H.264 a much more attractive option for inclusion as a WebRTC component. Simply focusing on the here-and-now, this aims to mitigate concerns about down-the-road licensing fees against implementors of WebRTC, while ensuring interoperability outside the web.
Want to keep up on our latest posts? Please click here to subscribe to our mailing list if you have not already. We only email post updates. You can also follow us on twitter at @webrtcHacks for blog updates and news of technical WebRTC topics or our individual feeds @chadwallacehart, @reidstidolph, and @victorpascual.
The post Trick or Treat? Cisco’s OpenH264.org & What it Means in the WebRTC Video Battle appeared first on webrtcHacks.

Citing unnamed sources, Finnish television channel MTV3 reports (Google Translate) that the Finnish Ministry of Foreign Affairs was penetrated by malware over a period of four years. The malware specifically targeted communications between Finland and the European Union. MTV3 adds that the breach was discovered earlier this year and that the Finnish government suspects Russian or Chinese intelligence agencies to be behind the breach.
Ari Uusikartan, the director general of the information and documentation division at Finland’s Ministry for Foreign Affairs, told reporters (Google Translate) that the breach appears to involve a unknown piece of malware "similar to, and more sophisticated than Red October" malware, but that it was not Red October itself.
Earlier this year, Ars reported how Red October is the “Swiss Army knife of malware.”
Read 3 remaining paragraphs | Comments
Like many web professionals, I’m so busy doing things for clients that it’s true to say that my own site often suffers thanks to a lack of time. One thing that I have been meaning to do for some time is move the site, which is a WordPress site, to another server, as I’m not overly happy with my current hosts.
However, it’s one of those things that I’ve put off doing because it does just seem like a lot of hassle, especially since my theme is bespoke and therefore any issues and it will take time to do again (yes, a simple backup will take care of this, I know).
Bearing all of that in mind, I can imagine that many people have the same problem, or have no idea where to start, so here you will find instructions on how to carry this out, without losing theme elements or ending up with a site full of broken links.
Keeping the same URL
Firstly, it’s worth noting that if you haven’t really optimized the site and intend on keeping all of the URLs, and the domain name and the database is going to remain the same, then it’s a simple process.
If this is the case, then you will just have to copy the files and database across to the new server. If you want to change the name or user of the database you will have to alter the edit.wp-config.php file to ensure that it has the right values. Locate the following in the root folder and alter accordingly.
define('DB_NAME', 'user_wrdp1');
/** MySQL database username */
define('DB_USER', 'user_wrdp1');
/** MySQL database password */
define('DB_PASSWORD', 'password');
If you’re changing server but keeping your domain name, then you will need to edit wp-config with your new database and user details and then just upload all of your files to the new server.
It’s pretty obvious too, but bears repeating, that you should make a full backup of the site, which should include the following:
- Plugins
- Theme files
- Any uploads that you’ve made
- The database
To do this, you can use phpMyAdmin, which is an open source tool for managing MySQL databases and includes a wealth of useful tools. You can choose to export data in a number of formats, such as CSV, SQL, XML, PDF, ISO/IEC 26300 and others. Alternatively, you can use a plugin such as WP-DB-Backup.
Uploading from local to a remote installation
Once you’re fully backed up and ready to go, first of all you’ll need to disable Permalinks. This can be done in the “Permalinks” screen view which is in the “Settings” menu. Choose the default setting and hit save.

Then, if you haven’t already, backup the database, make a copy and rename it.
Installing WordPress on the new server
Install WordPress as you normally would, either using FTP or through cPanel and then copy all of the files from your local wp-content file to the one on the server using FTP or SFTP. Next, you will need to edit the database in order to replace the local URL with the remote one.
For this, use a search and replace utility, preferably not a text editor and change every instance of the local URL to the remote one. You can use SEARCH REPLACE DB for this, which should be installed in the root folder of your WP install for best results. In order to protect the script from abuse, it’s best to rename it before doing anything else.
For example, if you rename it newinstall.php, you will then go to http://yoursite.com/newinstall.php and follow the on-screen instructions to carry out search and replace. Once you’ve finished doing this, it’s important that you also delete the script in order to secure the DB.
Save the database before continuing. If a new database has been created when you installed WP, then this will need to be deleted. You can do this by:
- Using phpMyAdmin, click on the “Structure” tab
- Underneath the list of tables click on “Check All”
- Choose “Drop” from the menu called “with selected”
- Choose “Yes” when the message pops up asking if you want to drop all tables
- Re-enable your permalinks as you had them in the last installation

You’re good to go.
Moving from host to host
If you’re moving the site to a new host, it’s exactly the same as when you upload from a local server, with one key difference being that you will have to download all of your files from the existing host using FTP.
Changing the URL
If you need to change the URL of the site as it’s in a subdirectory or it’s a new domain name, you can do this by adding some lines to the functions.php file of the theme, as below.
update_option('siteurl','http://www.new-site-address.com');update_option('home','http://www.new-site-address.com');
Then, load the new files onto the site and it should work fine. Don’t attempt to just copy all of the files and database over, as this won’t work properly and you’ll end up with broken links.
Once you’ve then loaded the new files, test and delete the lines from the functions.php files, as your new settings will now be stored and saved in the database.
If you need to set up 301 redirects, which is important to both search engines and users, then you’ll need to connect to the old site and edit the .htaccess file. Locate the file and then paste this code at the top of the file:
1 #Options +FollowSymLinks 2 RewriteEngine on 3 RewriteRule ^(.*)$ http://yoursite.com $1 [R=301,L]
Once you’ve done this, go back to the new site and test to ensure that the changes have been made successfully. It’s also a good idea to submit the change of URL to Google via Webmaster Tools and you will also need to verify it.
Finally, once you’re confident that all is working well and you’ve checked and tested, remember to tell the site users about the change. You can do this in whatever way you think will be the most effective, by newsletter, blog post or on social media and if you still own the old domain, you can set up a temporary redirect to catch any that initially fall through the net.
That’s it, all you need to do to change the location of your WP site, even if you’re using a new URL.
The post How to Move WordPress to a New Server (without losing anything) appeared first on SitePoint.